Let's Eat! was a Berkeley Skydeck Hotdesk project that focused on making eating easy for college students.
As a university student myself, I'd often be out late working with friends. We would decide to order food together, but figuring out how to split the bill was always an inefficient process that involved dividing tax, tip, shared dishes, Paypal fees and/or Venmo. With Let's Eat!, friends can create groups, order together for discounts, and find personalized food recommendations that everyone loves.
My Role
User interface (UI) design, vector illustration, UX research, graphic design, prototyping, wireframing, product strategy
Over the course of summer 2019, I improved the user interface design of the Let's Eat! app and prototyped it to prepare for a planned launch in fall 2019. I redesigned it to be a more aesthetic and intuitive interface for finding and ordering food with large groups of friends, based on feedback from our beta users. I also oversaw weekly design reviews and product prototyping via Sketch. Additionally, I conducted qualitative UX research to gain additional insights into customer needs and preferences in order to refine my designs.




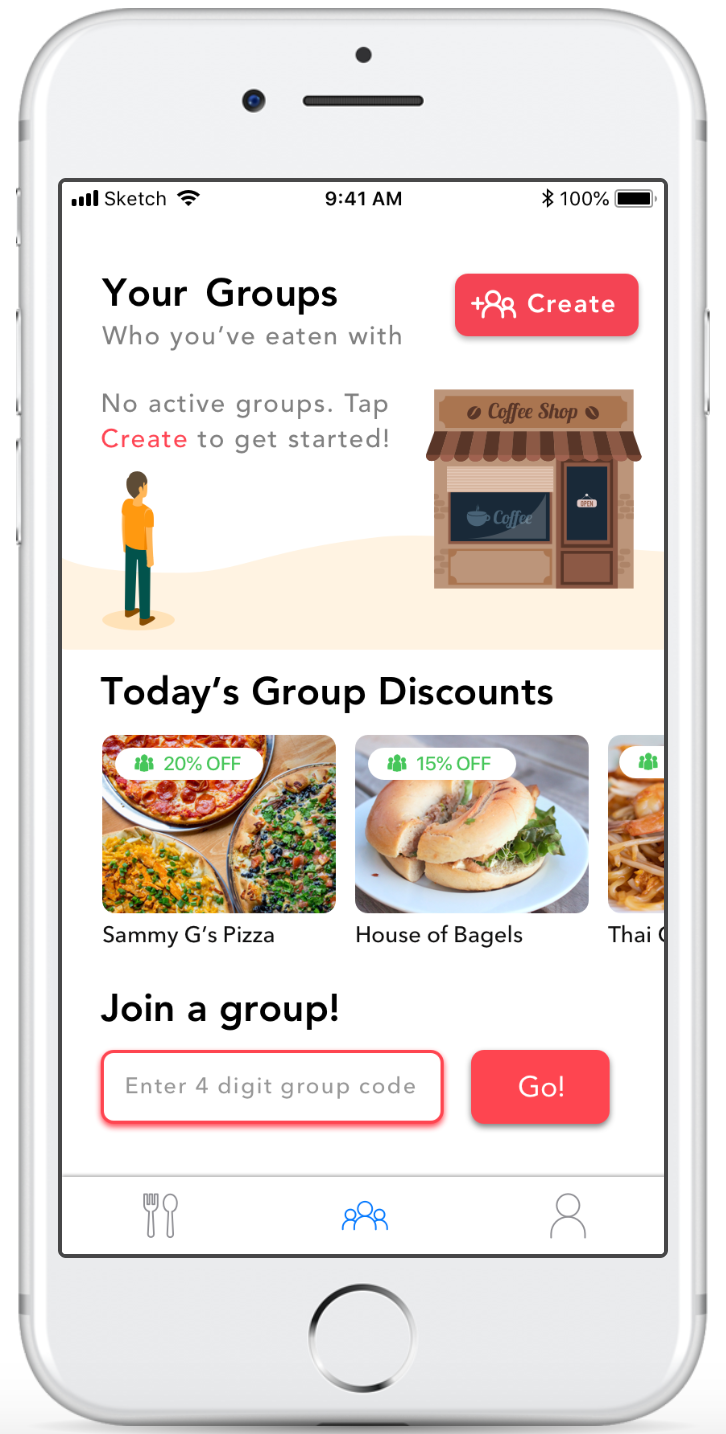
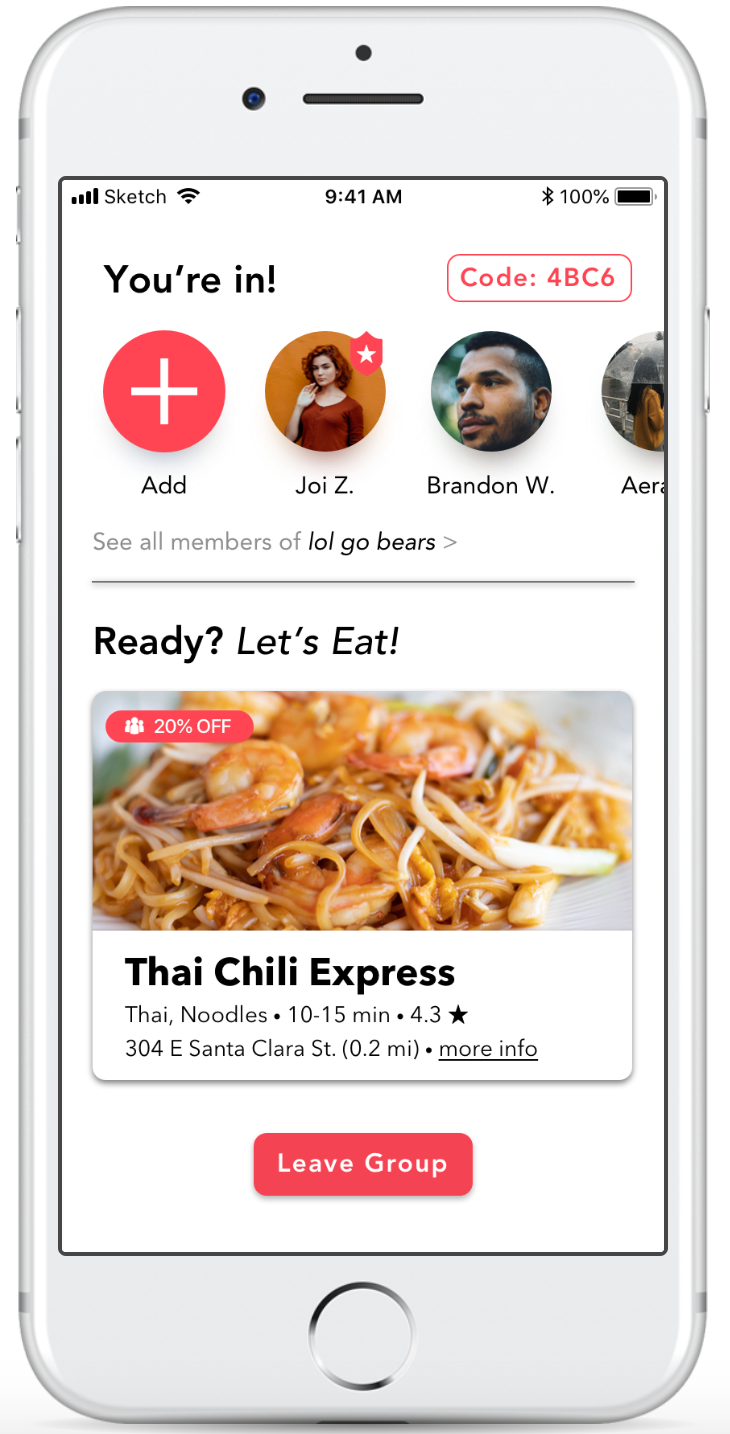
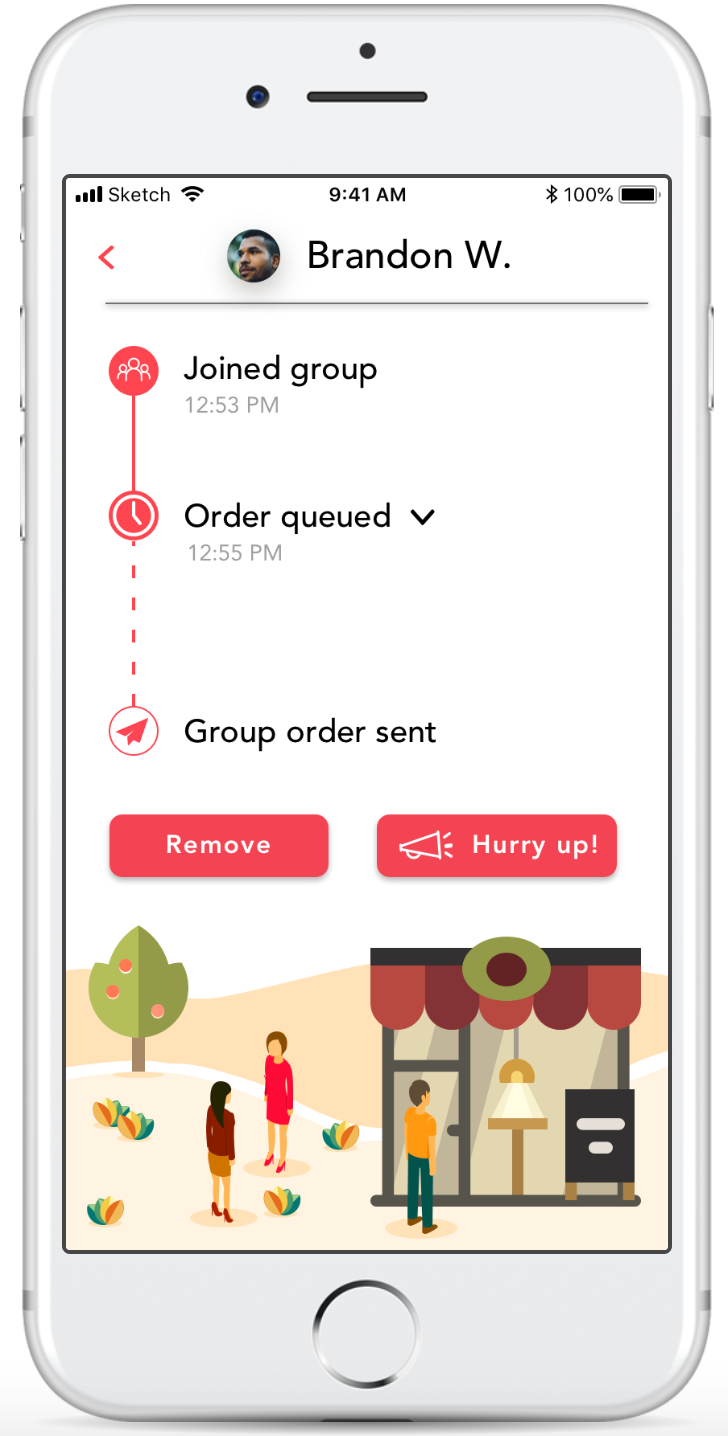
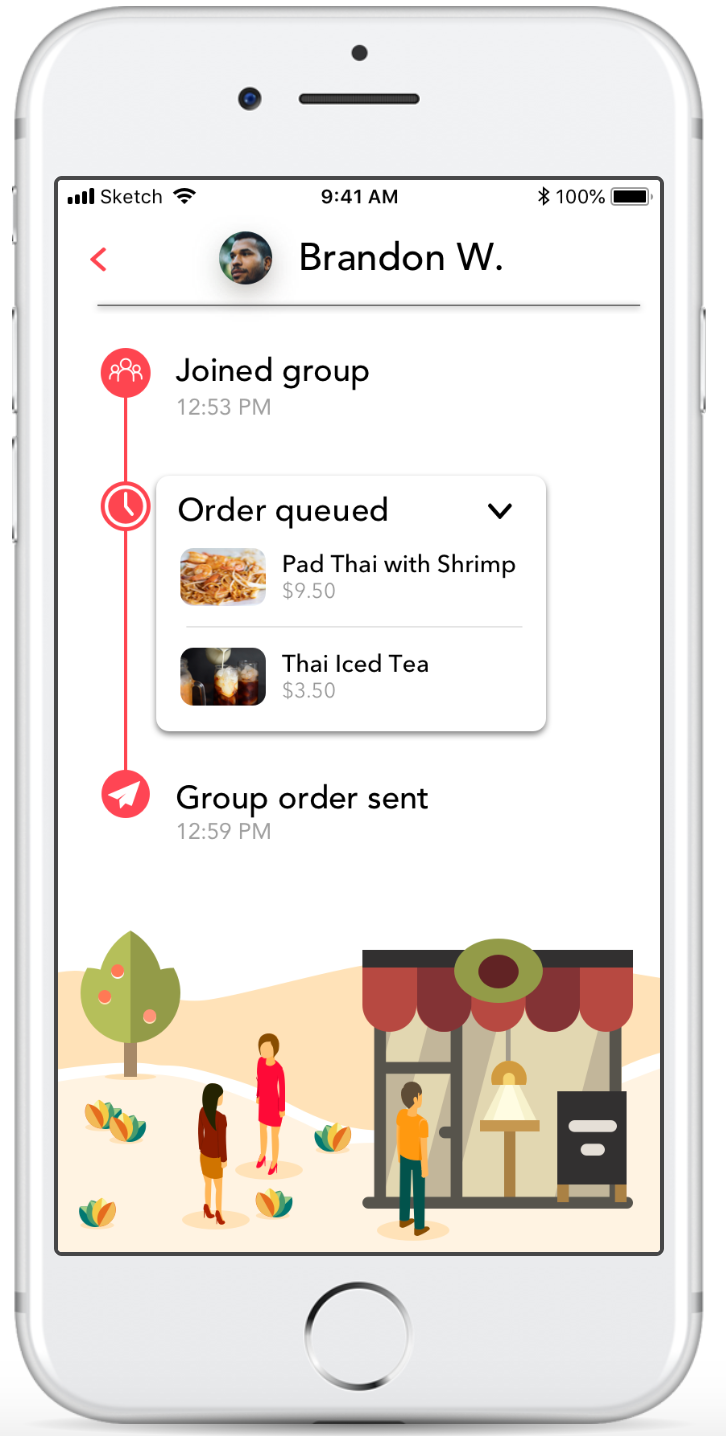
Working closely with the COO and UI/UX design team, we introduced an easy way of creating groups in order to emphasize the social impact of eating together while on a college student budget. The group manager chooses a restaurant and creates the group. Friends can be added via a code and have the option to view each others' orders.


Using Adobe Illustrator, I created the Budget Ramen Boi and Adventurous Foodie bowl characters that eventually became part of our whimsical, fun onboarding questionnaire. This side project materialized during a break from work. We ask about eating habits and dietary restrictions/preferences during the onboarding process in order to make personalized restaurant recommendations for our users.



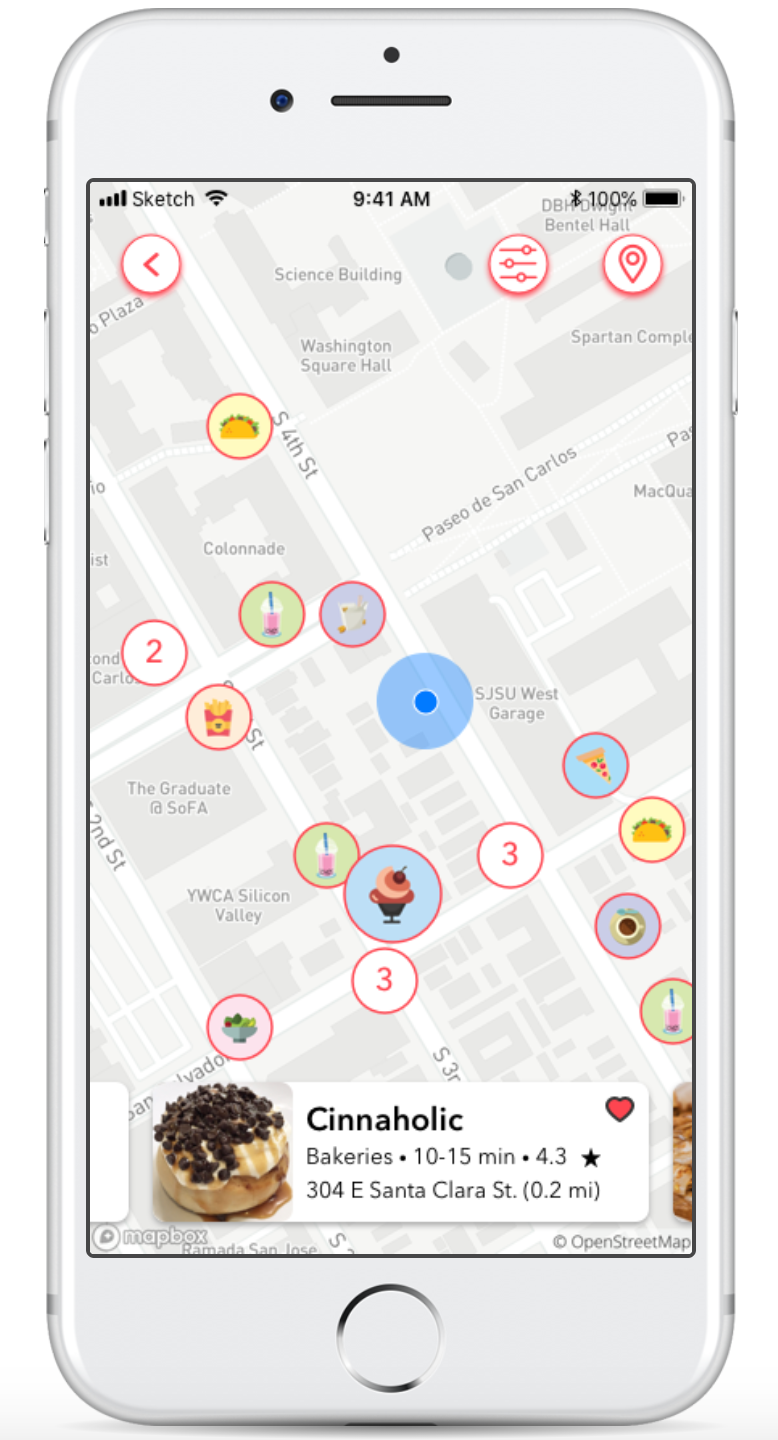
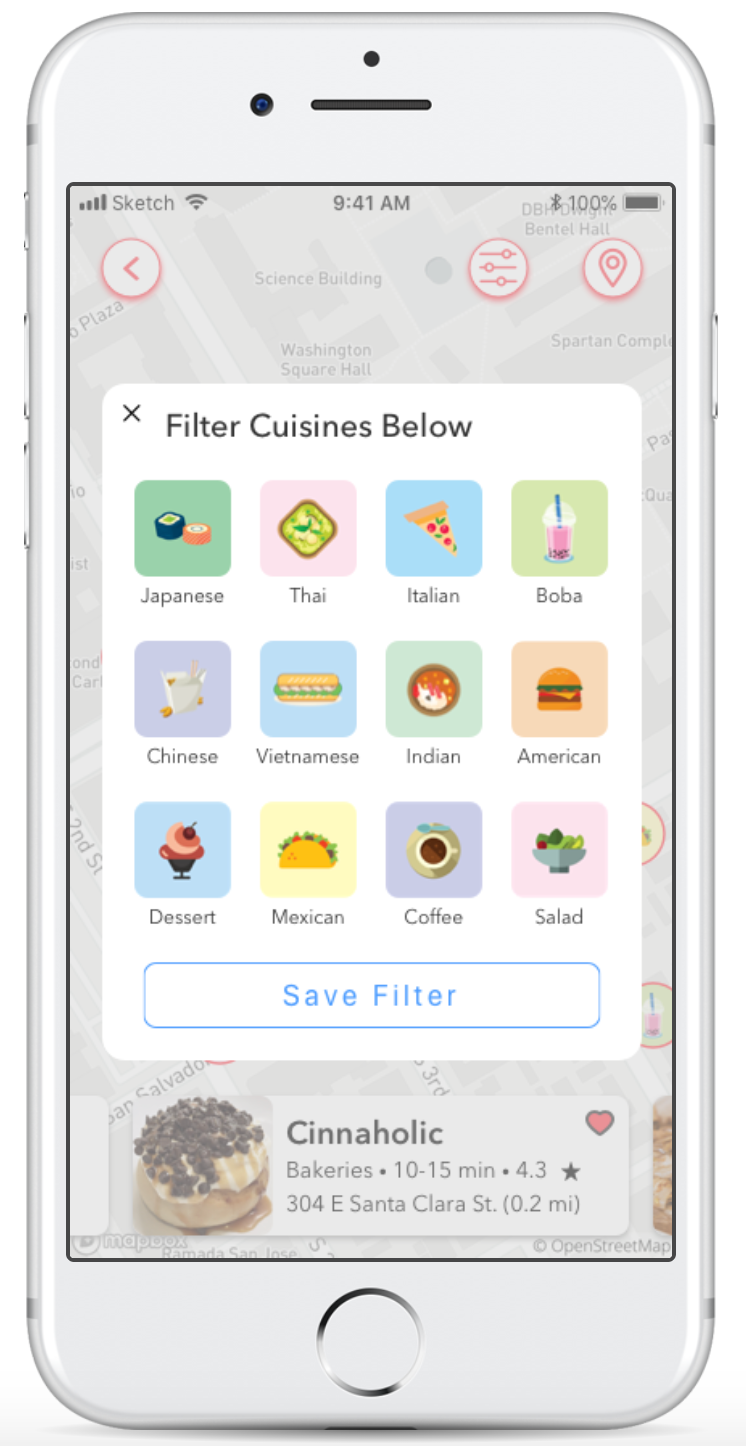
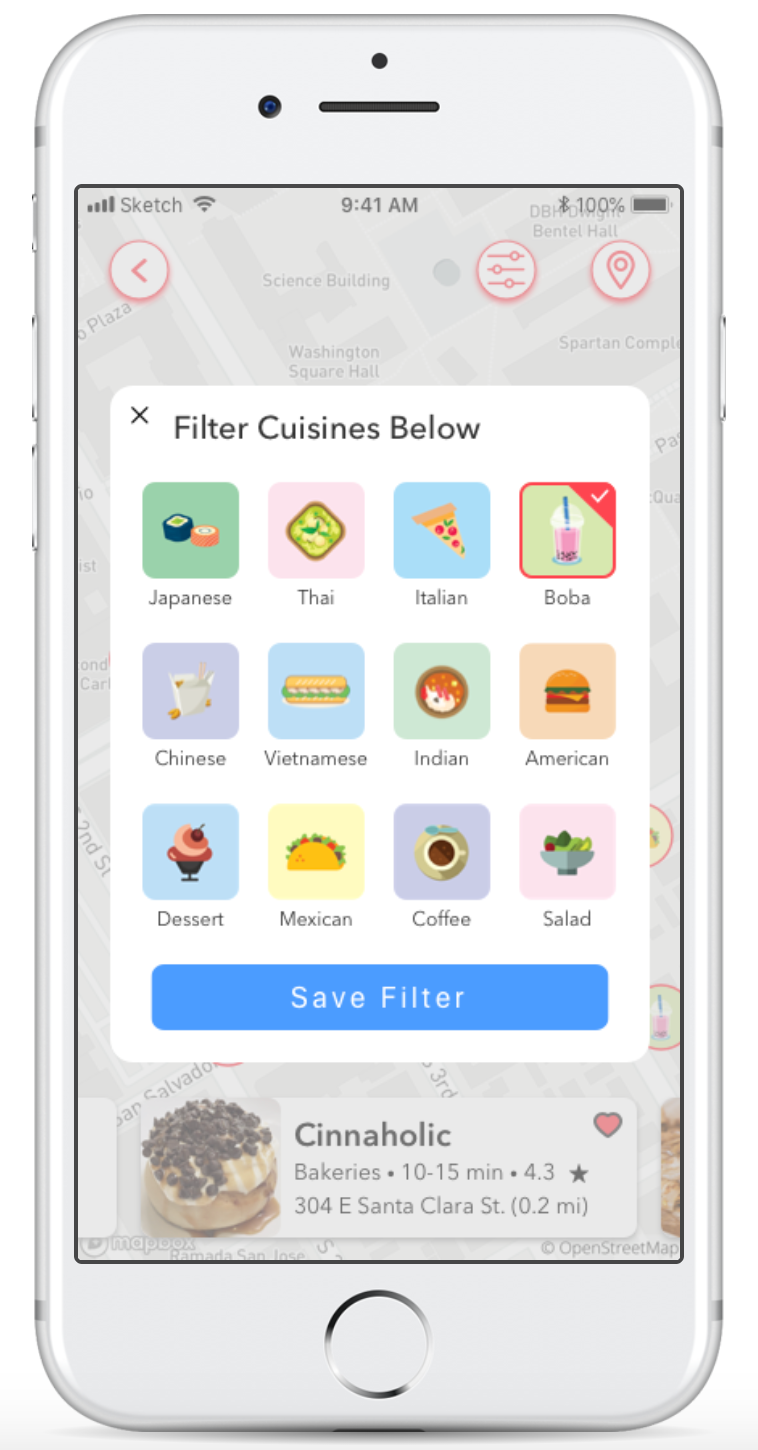
We had to rethink this process several times, since we realized that there was no way a user could look up and find restaurants in their immediate proximity in the previous prototype. Users can now easily find and view restaurants in their area using the newly introduced map and map filter button that allow them to view categorized, more specific types of cuisines.